마찬가지로 비쥬얼 스튜디오 코드를 켜고

비쥬얼 스튜디오 코드 터미널에 npx creat-react-app 폴더이름을 쳐주면
비쥬얼 스튜디오 코드에서 자동으로 리액트를 만들어 줍니다.

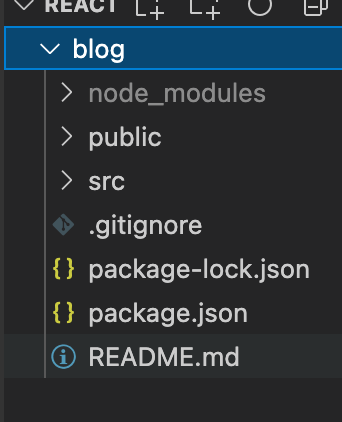
제대로 코드가 작동됬다면 위와같은 폴더들이 생긴걸 볼 수 있다.

src 폴더 안에 있는 app.js 파일로 코드를 작성하면 된다.
실시간으로 리액트의 작업 현황을 보고 싶다면,
터미널에 ( 경로는 반드시 리액트로 만들어 둔 blog로 )
npm start 입력해주면 크롬 브라우저로 작업중인 리액트의 웹페이지가 나오게 된다.
만약 자동으로 안나온다?

아래에 있는 로컬 주소를 그대로 복붙해주면 됌.

src 폴더 안에 있는 app.js가 메인 페이지지만, app.js를 확인해보면 뭐 아무것도 없다.
public 폴더 안에 있는 index.html 파일에서 app.js의 정보를 받아 사용되고 있는 것.