
React / App.js파일에 있는 import React from 'react';
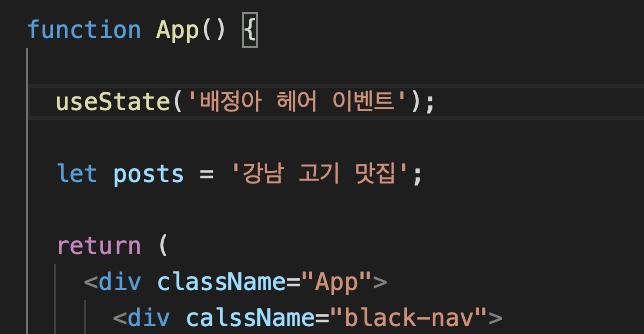
코드에 우리는 저장공간을 추가해서 만들 수 있다.

콤마 다음 대괄호안에 useState 작성.

React 안에 있는 내장 function 하나를 사용하겠다는 의미.

저장공간을 만들었으니 호출해서 사용이 가능하다.
useState( )를 선언후, ( ) 안에
React라고 차이점은 없다. 마찬가지로 변수에 할당해 꺼내쓰기 위해서

Array로 만든 storyname 이라는 변수안에 state의 내용을 집어넣었다.

선언한 배열안에는 두개의 저장공간이 들어감.
위와같이도 사용 가능.
State란?
1. 변수 대신 쓸수 있는 데이터 공간.
2. useState( ) 를 선언후 사용.

<h3> 태그 안에 있는 stroyname을 객체 호출마냥 호출 후

Array 의 index 호출하는 것 처럼 호출이 가능.
* State는 변경되면 자동적으로 렌더링이 변경 됨.