
간단하게 말해서, 위의 이미지에서 greetSomeone() 함수안에서 선언된 firstName 변수는
함수 내부에서 초기화된 변수이기 때문에,
함수 바깥에선 사용할 수 없다.
이러한 일정한 영역, 범위를 SCOPE 라고 한다.
scope의 종류에는 global socpe(전역변수)와 local scope(지역변수)가 존재한다.
간단하다. global scope(전역변수)는 말그대로 전역, 전체에서 사용할 수 있는 변수의 범위이고
local scope(지역변수) 는 어떠한 함수안에서 선언되고, 그 함수안에서 선언될 수 있는 변수이다.
그리고 지역변수는 전역변수보다 우선순위가 높습니다.
|
let name = 'Richard' ; function showName() { let name = "Jack"; console.log(name); } |
이라는 코드가 존재합니다
여기서 showname안에서 console.log(name)으로 찍히는 변수는
local scope안에서 선언한 name인 jack의 변수값이 출력됩니다.

Block 이란 위의 이미지와 같이 중괄호로 시작해서 끝나는 단위를 말한다.

위에 선언된 반복문의 i 또한 마찬가지이다.
for문 안에서만 사용 가능한 변수인 i이기때문에,
Block 밖에서 console.log 를 찍어내면 referenceError가 나오게 된다.

"반복문" 또한 선언된 Block 안에서만 증감식에 적어둔 변수 사용 가능.

그러나 위와 같이 for문의 변수 초기화를 var로 선언하면 어떻게 될까요?

정답은 5가 출력됩니다.
let으로 선언했을땐 referenceError를 출력했는데,
var로는 Block의 제한을 받지 않는다는 걸 알 수가 있네요.
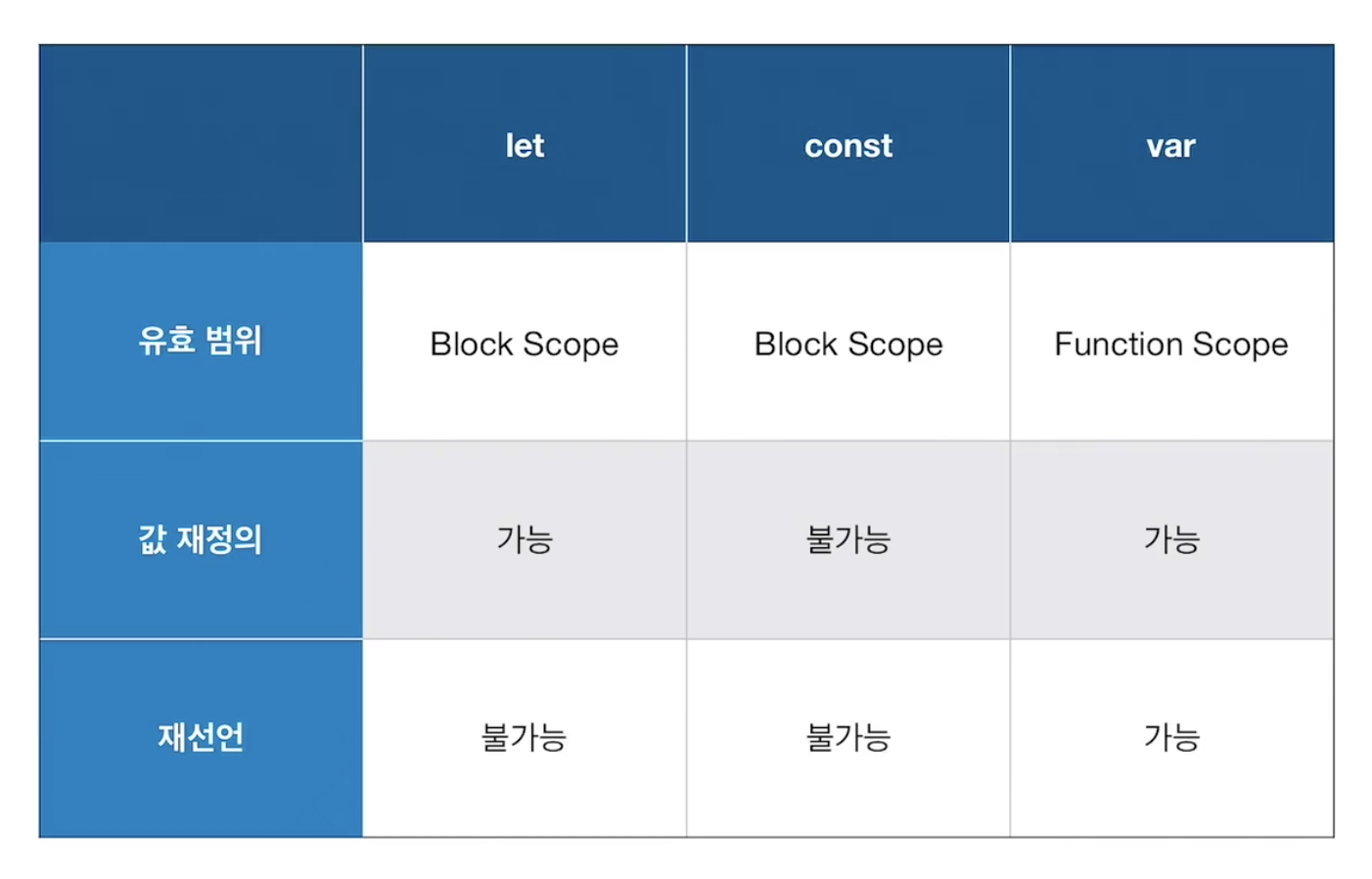
let과 const , var의 차이점은 아래와 같습니다.

let과 const는 block scope의 영향을 받습니다.
그러나 let은 값의 재할당이 가능하고,
const는 변하지 않는(상수) 속성을 가지고 있습니다.
var 키워드는 사용을 지양해야 합니다.
스코프에 관계없이 변수가 사용되면, 코드가 꼬여 버릴수가 있기 때문이죠.

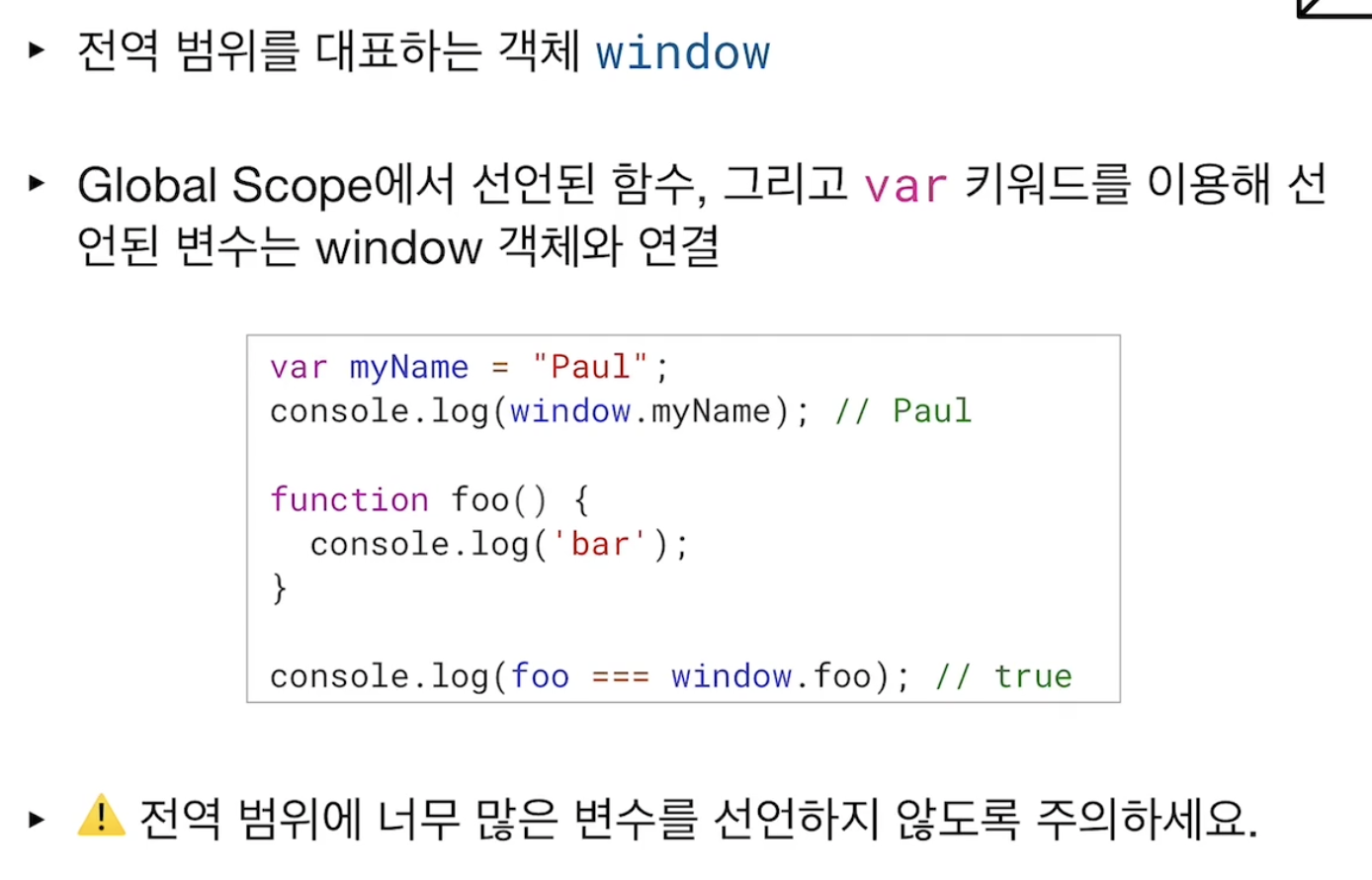
var 키워드로 선언된 변수는, window 라는 객체와 연결된다.
위처럼 var로 myName이라는 변수를 선언했을때, window.myName 으로 찾아낼수 있다.
그러나 let 키워드로 선언하면, window 객체에 저장되지 않는다.
여기서 window 객체란, 자바스크립트의 전체적인 공간을 말한다.
예를들어, 우리가 자바스크립트로 코드를 짤때, 다른 코드를 받아와서 같이 짜게 되는데
이 window 객체, 즉 전역변수에 너무 많은 변수를 선언해버리면
코드의 이름이 중복되서 버그가 발생할 가능성이 있기 때문에, 우리는 let 키워드로 스코프를 확실하게 구분해줘야한다.

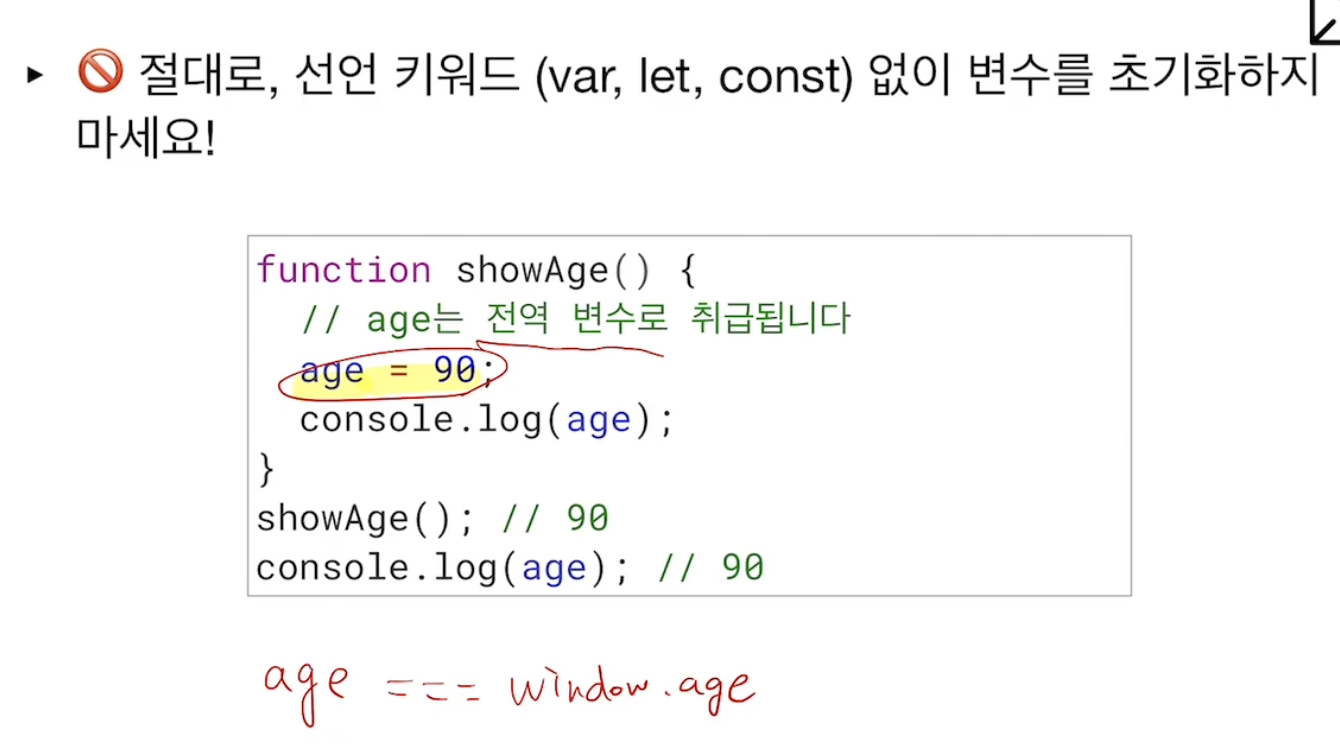
마찬가지로, var 사용을 지양해야 하는데,
키워드를 선언하지않고 변수를 선언하게 되버리면,
var 키워드로 인식이 되서, 스코프 안에 있는 변수 또한 전역변수로 지정된다.
이러한 실수를 하지않게, 반드시 let 또는 const 키워드를 선언해주길 바란다.

이러한 변수의 이름이 중복되는 버그를 방지하고 싶을 경우,
자바스크립트 내에 존재하는 'use strict' 라는 mode를 사용하면 된다.
빨간색 밑줄에서 보이듯이, 키워드 없이 선언했을때 바로 에러를 출력하게 된다.
* 콘솔로그창에선 불가능하고, 파일을 저장한 후에 사용이 가능합니다.
1. Global Scope(전역변수) vs Local Scope(지역변수)

2. Block Scope(let, const) vs Function Scope(var)

3. window 객체

4. 절대 키워드 없이 변수 선언하지 마세요!

Strict Mode를 사용하지 않는 한,
키워드 없이 선언해도 java script 는 에러를 내지 않습니다.
이러한 실수를 방지하기 위해, 반드시 let 또는 consot의 키워드를 선언 후 , 변수를 초기화 해주세요!
'JavaScript > 변수' 카테고리의 다른 글
| 변수의 타입에 대해서 알아보자 (0) | 2021.02.23 |
|---|---|
| 변수의 기본 개념 (0) | 2021.02.23 |
| 변수의 선언과 할당 (0) | 2021.02.23 |